Mobile First: 7 dicas para adaptar a Black Friday do seu e-commerce
E-commerce

1 de outubro de 2020
É inegável o quanto o smartphone faz parte da nossa atual rotina - posso apostar há grandes chances de você estar lendo este artigo diretamente da tela do seu. Vivemos a era Mobile First, na qual nos organizamos, interagimos e até compramos pelo smartphone.
O conceito surgiu no âmbito de projetos web, sobretudo de desenvolvimento de sites, propondo que arquitetura e desenvolvimento devem ser, primeiro, pensados na experiência pelos dispositivos móveis e, só depois, para desktop.
Em um cenário em que o Brasil já contabiliza mais de 230 milhões de smartphones em uso - ser Mobile First é indispensável para as lojas digitais.
Principalmente quando se trata da Black Friday - o maior evento do varejo - adaptar seu e-commerce para dispositivos novos é fundamental para se destacar da concorrência.
Em 2019, a Black Friday movimentou mais de R$ 3,87 bilhões em compras no e-commerce, sendo que 55% dos pedidos foram realizados a partir de um celular. O faturamento, via mobile, foi de R$ 1,7 bilhão, ou seja, 44% do total.
Portanto, é inegável que ser Mobile First deve fazer parte da estratégia básica da sua Black Friday Digital. Pensando nisso, separamos 7 dicas para que a sua loja esteja na palma da mão dos consumidores. Confira!
1. Plataformas responsivas
Já em 2017, a pesquisa divulgada pelo IBGE informava que o comércio que não se adapta para dispositivos móveis deixa de atingir 60% dos usuários de internet no Brasil.
Portanto se você está abrindo um e-commerce ou já está em atividade, certifique-se que a plataforma contratada é responsiva, ou seja, adaptada para dispositivos móveis.
Sites incompatíveis com telas menores comprometem a navegação do usuário e podem fazem o cliente desistir da compra ainda no meio do processo.
Afinal, ninguém gosta de ver imagens e textos minúsculos, muito menos ter que redimensionar a página a cada clique, certo?
Não sabe se seu site é responsivo? É só fazer o teste no seu próprio smartphone.
Se a página abrir rapidamente, de maneira adequada à tela do telefone e com as informações dispostas de maneira clara, ele está apto para ser acessado pelo celular.
Do contrário, se ele aparece como uma miniatura (uma réplica do que aparece no computador) e você precisa redimensioná-lo diversas vezes para achar o que procura, é sinal de que você precisa otimizar o seu site.
Portanto, certifique-se com a equipe de atendimento da plataforma se a responsividade é um dos pontos positivos antes de contratá-la.
2. Otimize o tempo de carregamento da página
Ter um site com carregamento lento faz com que seus clientes tenham uma experiência de compra negativa, podendo até desistir de adquirir o produto.
Esse é o principal motivo para você priorizar a simplicidade ao pensar no design da sua loja virtual mobile.
Ao eliminar informações irrelevantes e focar apenas na priorização de exibição, é possível criar sites mais leves, que carreguem de forma progressiva e funcional.
Tenha cuidado, também, com o tamanho de arquivos multimídia que você incorpora no seu site. Fotos e vídeos muito pesados podem travar a navegação e amplificar a taxa de rejeição do seu site.
Lembrando, ainda, que o alto tempo de carregamento no mobile pode penalizar o SEO do seu site, isto é, o ranqueamento na primeira página do Google.
A demora no carregamento faz piorar o posicionamento entre os resultados do buscador, reduzindo as chances de os consumidores visitarem seu link de forma orgânica e conhecerem seus produtos.
3. Dê atenção para a legibilidade
Para acessar sua loja via desktop, o consumidor precisa de tempo para ligar o computador. No smartphone, ele pode ter contato com seus produtos enquanto faz um trajeto ou espera uma consulta médica, por exemplo - ou seja, em meio à rotina.
Portanto, na correria, o consumidor precisa ter fácil acesso a informação, fazendo com que o tempo de navegação seja otimizado.
O visual do seu site - texto e imagens - devem proporcionar uma leitura mais agradável.
É importante que as fontes e imagens sejam combinadas de forma legível, assim como seus respectivos tamanhos e cores.
Você não precisa criar uma loja toda preto no branco, mas tenha cuidado com o uso de cores fortes e no tamanho da letra escolhida. Ninguém gosta de letrinhas miúdas!
Além disso, torne os botões do seu site visíveis para o consumidor, como o da lupa, para procurar algo, o de “fale conosco” e ainda um chatbot, que é o espaço de atendimento em que o visitante pode digitar sua dúvida ou reclamação e receber respostas mais rapidamente.
Principalmente no mobile, os CTAs (call-to-actions), precisam estar bem evidentes. Defina exatamente cada ação esperada do usuário em sua página e inclua botões de forma estratégica. Todas as páginas de produto devem ter o botão “Adicionar ao carrinho” em destaque.

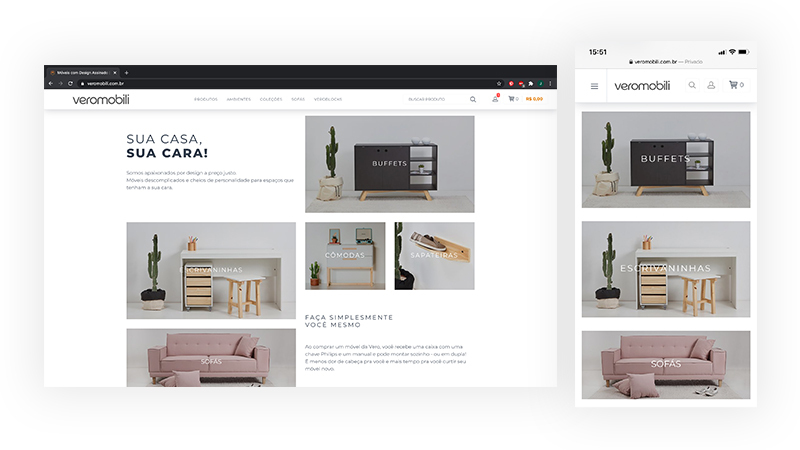
Site responsivo da Veromobili, empresa de móveis e design que é cliente do Pagar.me.
4. Usabilidade é primordial
Legibilidade e usabilidade andam juntas quando o assunto é prezar pelo Mobile First na sua loja online.
Se no desktop os usuários usam mouse, nos smartphones são os dedos que dão os comandos. Portanto, os botões precisam ter o tamanho ideal para a mão humana - nada de botões pequenos demais que façam que os usuários cliquem em outro link por engano.
Além disso, lembre-se de espaçar os campos dos seus formulários, para que o usuário consiga ler o texto que está digitando e para que a navegação seja rápida e intuitiva.
5. Não altere a URL
Outra boa prática importante para ser Mobile First na Black Friday é garantir que a URL da sua loja não mude dependendo do dispositivo que está sendo usada para acessá-la.
Se a URL da sua loja for www.lojadaclara.com.br, por exemplo, e a URL da sua loja mobile for m.lojadaclara.com.br, quando um usuário compartilhar algo do seu site pelo smartphone, os outros que clicarem no link pelo computador terão um layout desajustado.
Portanto, para evitar este problema, mantenha sempre a mesma URL e habilite seu layout para identificar o dispositivo de acesso e adaptar-se a ele.
Esse cuidado favorece a experiência de compra do seu cliente, independentemente da origem do acesso.
6. Facilite o checkout e as compras com um clique
O checkout de pagamento em uma compra mobile precisa ser simples e rápido, para evitar a todo custo que o cliente desista da compra e abandone o carrinho neste momento.
O checkout transparente, por exemplo, é ideal para manter o usuário dentro da sua loja para finalizar a compra, sem a necessidade de redirecionamento. Isso aumenta a confiabilidade no seu site e reduz o tempo para conclusão da compra.
Como falamos anteriormente, o cliente mobile gosta de rapidez e praticidade. Portanto, você também deve buscar implementar um meio de pagamento que possibilite compras com um clique.
Com o Pagar.me, por exemplo, basta seu cliente se cadastrar uma única vez para conseguir fazer novas compras com apenas um clique. Os dados ficam tokenizados - em complicações e sem perda de tempo.
7. Pense na possibilidade de desenvolver um app
Criar um aplicativo mobile pode ser uma opção para lojas que já tem uma base grande de clientes fidelizados.
Com o app, a loja consegue oferecer uma experiência ainda melhor do que o site, além de acompanhar o cliente onde ele for, com as notificações em push.
Além disso, o app próprio é um meio eficiente para colocar o público em contato com ofertas relevantes e exclusivas, de acordo com datas comemorativas e os interesses do público.
Ter uma loja virtual Mobile First é mais que uma prioridade, é questão de sobrevivência frente à concorrência. Coloque as dicas em prática a partir de hoje!
Se você quer otimizar seu checkout, bem como oferecer cartão e boleto na sua loja ou app, a melhor escolha é o Pagar.me. Segurança, praticidade e um atendimento 100% humano e pessoal. Experimente!
E se você gostou dessas dicas, acesse sempre o blog do Pagar.me, onde você encontra novos conteúdos sobre e-commerce, pagamentos e empreendedorismo toda semana. Boas vendas!

Você também vai gostar..
30, setembro, 2024
Pirâmide de Maslow: o que é e como utilizar no seu negócio?
25, setembro, 2024
O que vender no Dia das Crianças? 10 ideias para sua campanha
23, setembro, 2024






